통합개발환경에서 가장 많이 사용하고 있는 vscode란 무엇인지 차별화된 기능은 무엇인지에 대해서 알아보고 사용을 보다 편하게 도와줄 수 있는 플러그인에는 어떤 것들이 있는지 살펴보도록 하자.
소개

vscode란?
Visual Studio Code를 말하며 마이크로소프트에서 통합개발환경에서 개발 프로세스를 지원하도록 설계된 무료오픈소스 코드 편집기이다.
vscode는 다양한 windows, Linux, macOs 등의 다양한 OS에서 활용이 가능하다.
다양한 프로그래밍 언어를 코딩할 수 있게 많은 종류의 플러그인이 존재하여 다목적 플랫폼으로 활용가능하다.
차별화된 주요 기능
1. 변수 및 함수 정의 및 가져온 모듈을 기반으로 스마트한 완성 기능을 제공하여 코딩 속도를 높여준다.
2. 확장기능을 통해 기본 언어 외에도 디버깅을 효율적으로 할 수 있도록 지원한다.
3. 언어팩, 테마 등등의 다양한 플러그인을 통해 요구사항에 맞는 확장을 할 수 있다.
4. 터미널창을 통해 Git 또는 SCM 등의 소스관리 및 소스변경내역 확인, 버전관리 등의 작업을 손쉽게 할 수 있다.
5. 설정, 키, 편집기 테마등의 개발환경을 자신에 맞게 사용자정의를 할 수 있다.
vscode 단축키
| Ctrl+X | 드래그한 영역 잘라내기 | Ctrl+Shift+K | 행 여러 줄을 삭제 |
| Ctrl+W | 현재 편집 탭 닫기 | Ctrl+Enter | 아래 빈 줄 삽입 |
| Ctrl+P | 파일 찾기 | Alt+↑ 방향키 | 행의 내용 한 줄 위로 이동 |
| Ctrl+G | 특정 라인으로 이동 | Alt+↓ 방향키 | 행의 내용 한 줄 아래로 이동 |
| Ctrl+Z | 실행 취소 | Ctrl+Shift+[ | 블럭 영역 내 소스코드 접기 |
| Ctrl+Y | 실행 취소 원복 | Ctrl+Shift+] | 블럭 영역 내 소스코드 펼치기 |
| Ctrl+/ | 주석 및 주석해제 | Ctrl+Shift+T | 이전에 닫힌 탭 다시 열기 |
| Ctrl+] | 들여쓰기 | Shift+Alt+마우스 드래그 | 자유 영역 지정 |
| Ctrl+[ | 내어쓰기 | Alt+Shift+A | 블록주석묶기 |
설치
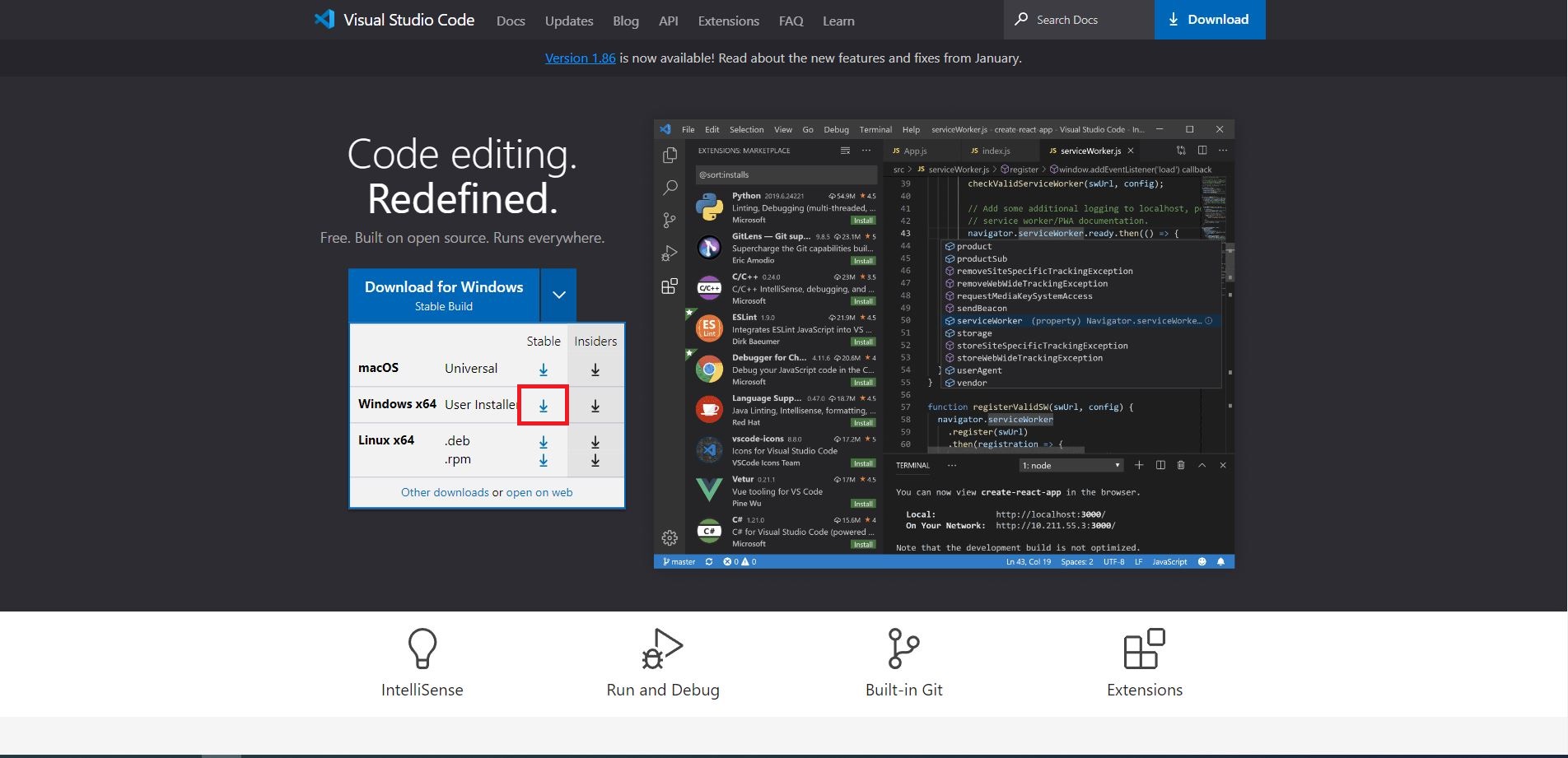
vscode를 다운로드를 해서 설치를 해보도록 하자.

자신의 OS환경에 맞게 다운로드를 하고 파일을 실행한다.

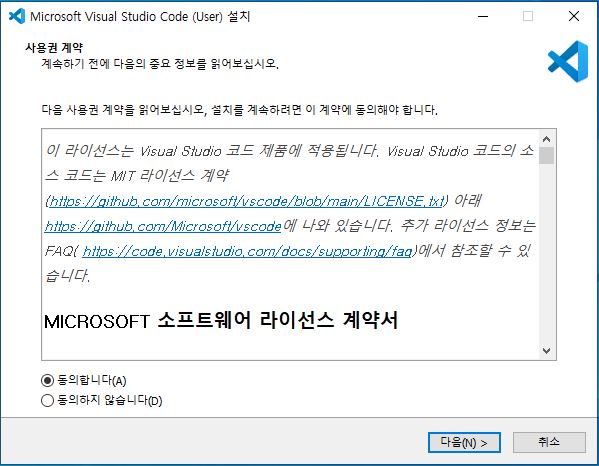
Visual Studio 라이선스 계약서 동의합니다(A) 선택 후 다음을 클릭한다.

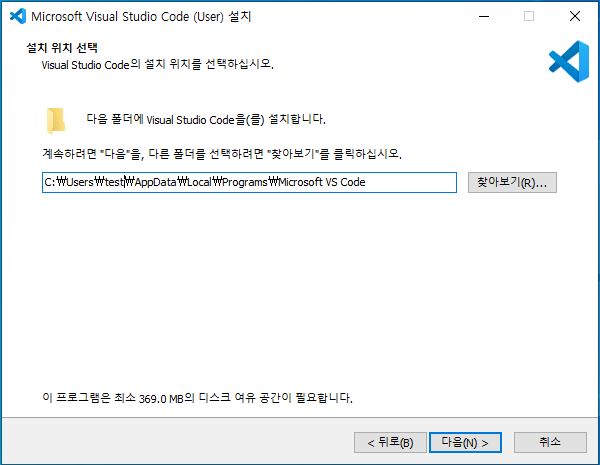
설치경로는 자신이 원하는 경로로 설정 후 다음 버튼을 클릭한다.

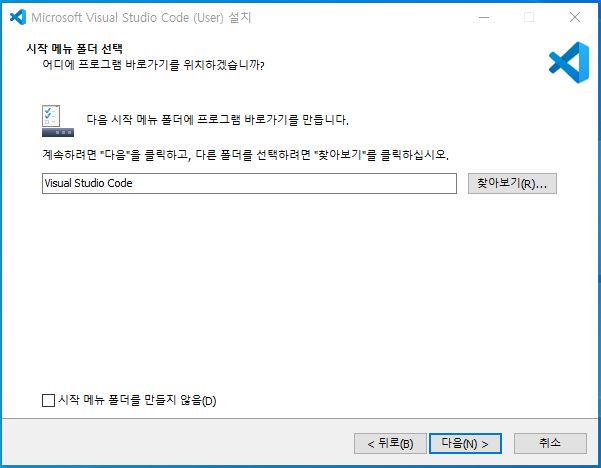
시작 메뉴 폴더를 만들지 않으려면 체크한 후 다음 버튼을 클릭한다.

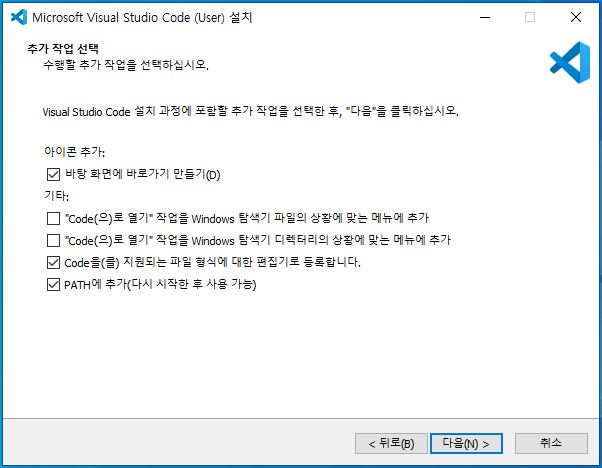
다음 버튼을 클릭한다.

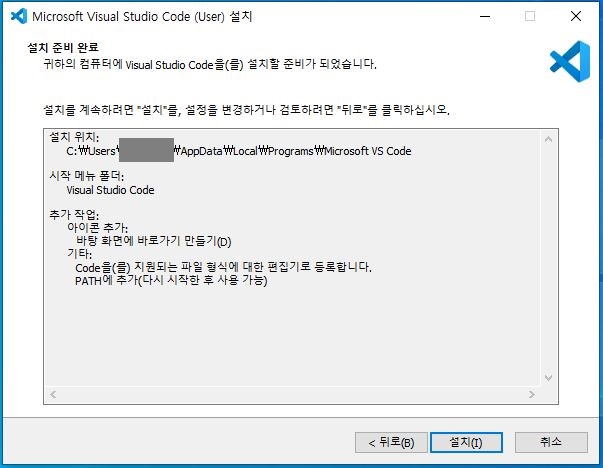
설치 버튼을 클릭하여 visual studio code를 설치한다.

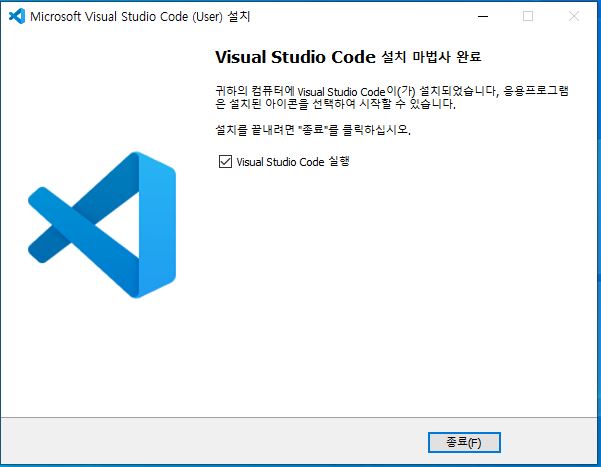
종료버튼을 눌러 설치를 완료한다.

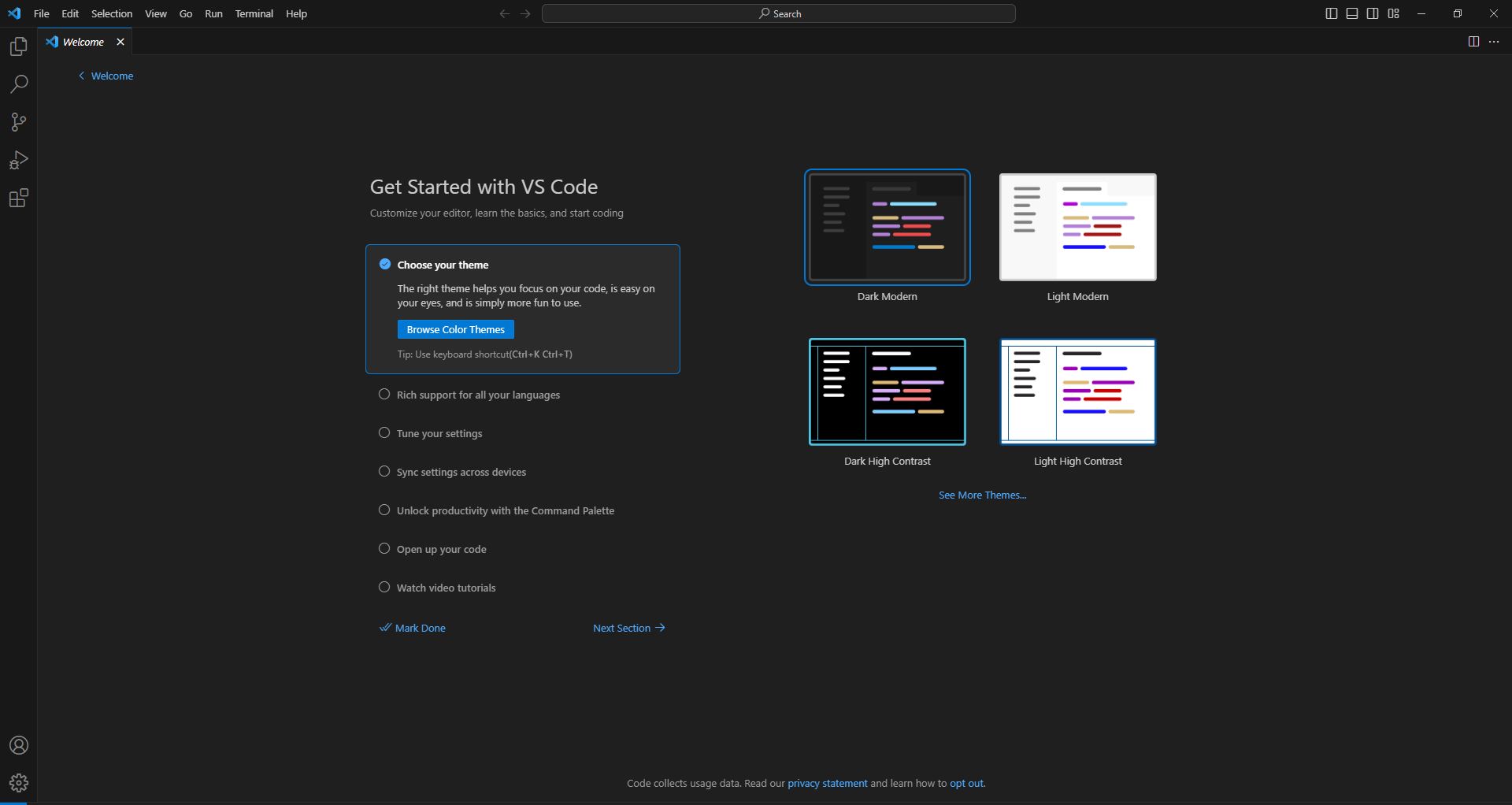
설치완료 후 vscode가 실행되며 초기 테마를 선택하는 화면이 나오면 원하는 테마를 선택한다.
플러그인
vscode를 좀 더 쉽고 편하게 사용하기 위한 여러 플러그인이 있다. 그중에서 자주 사용되는 플러그인들을 알아보도록 하자.
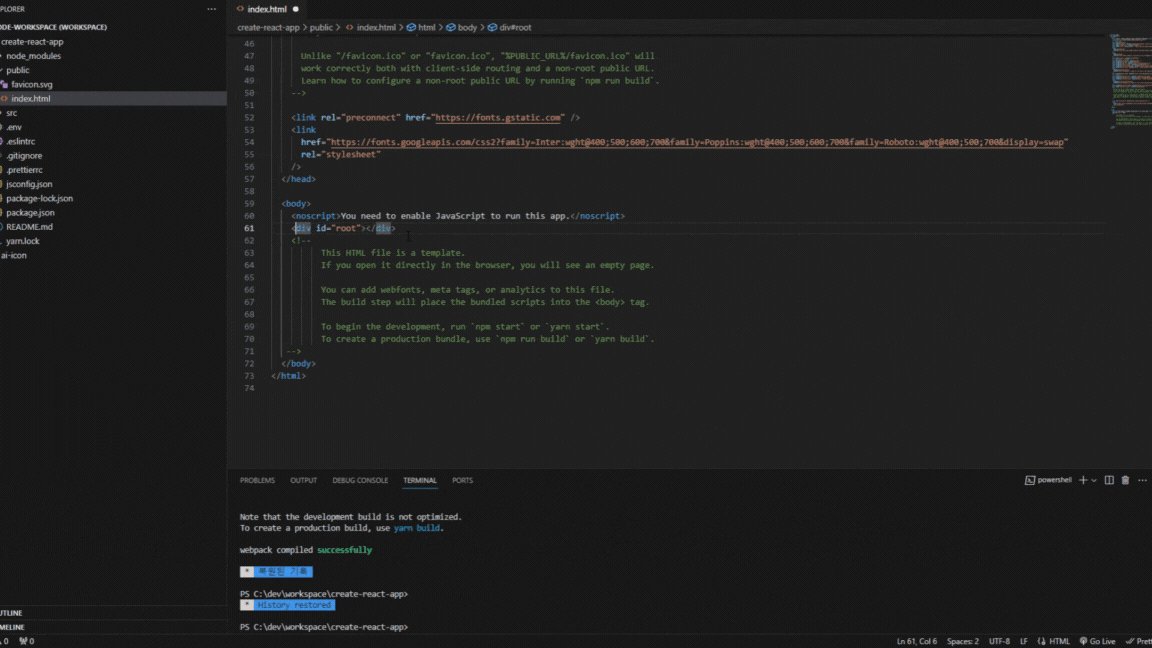
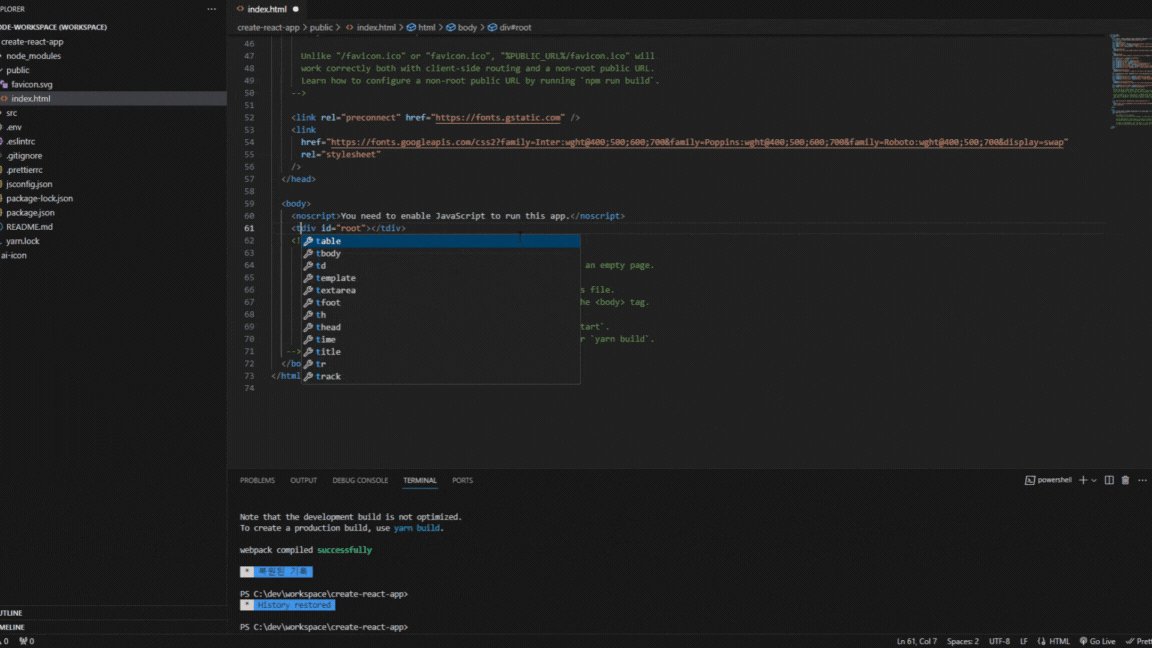
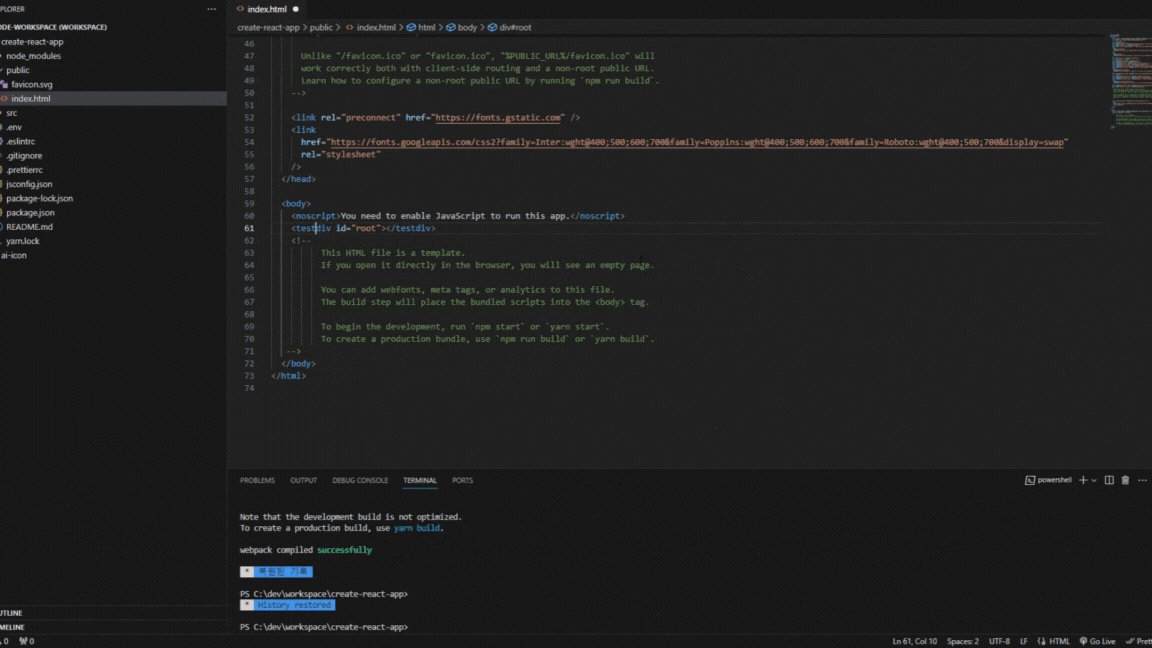
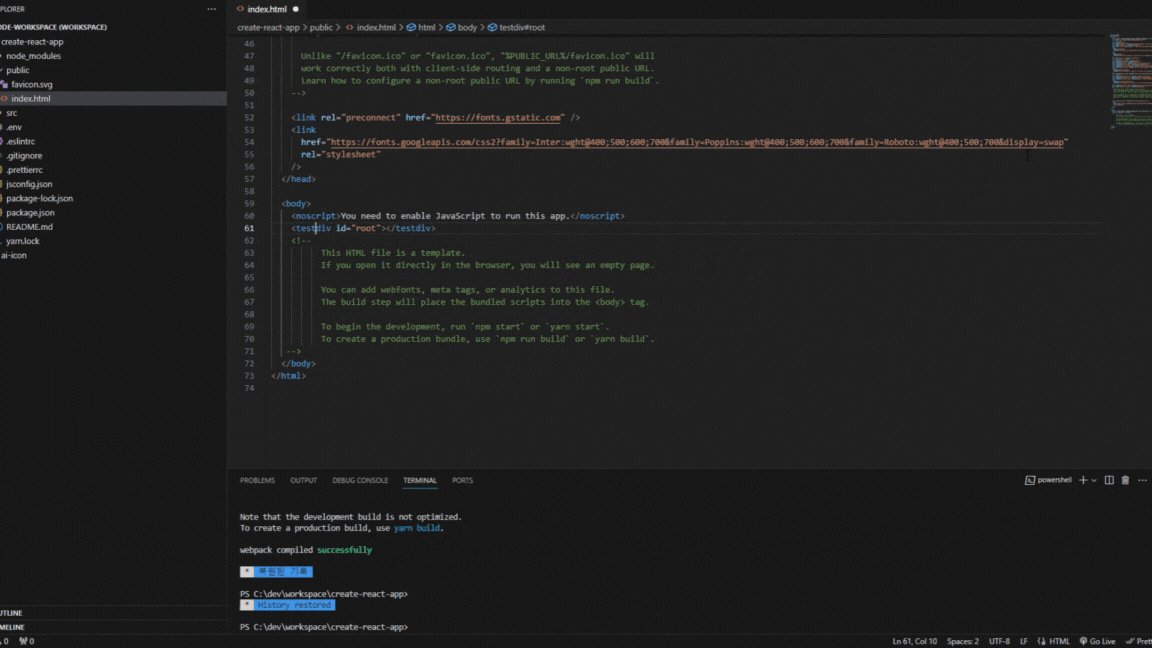
Auto Rename Tag
html을 사용하다 보면 태그를 수정해야 할 때가 많이 발생한다. Auto Rename Tag는 태그 중 하나를 수정하면 같은 쌍의 태그의 이름이 동일하게 변경된다.

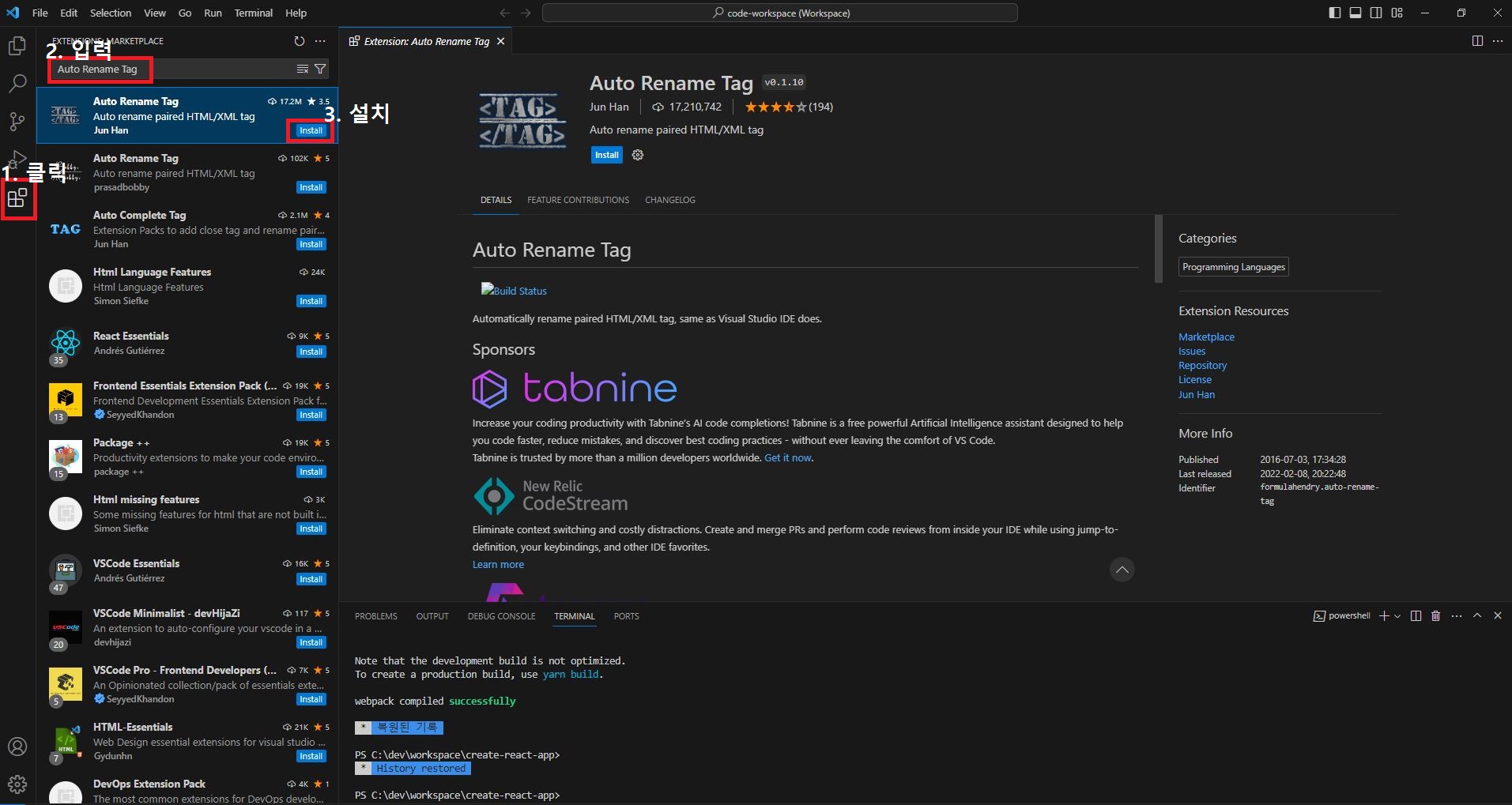
1. Extensions > Auto Rename Tag 입력하여 설치를 한다.

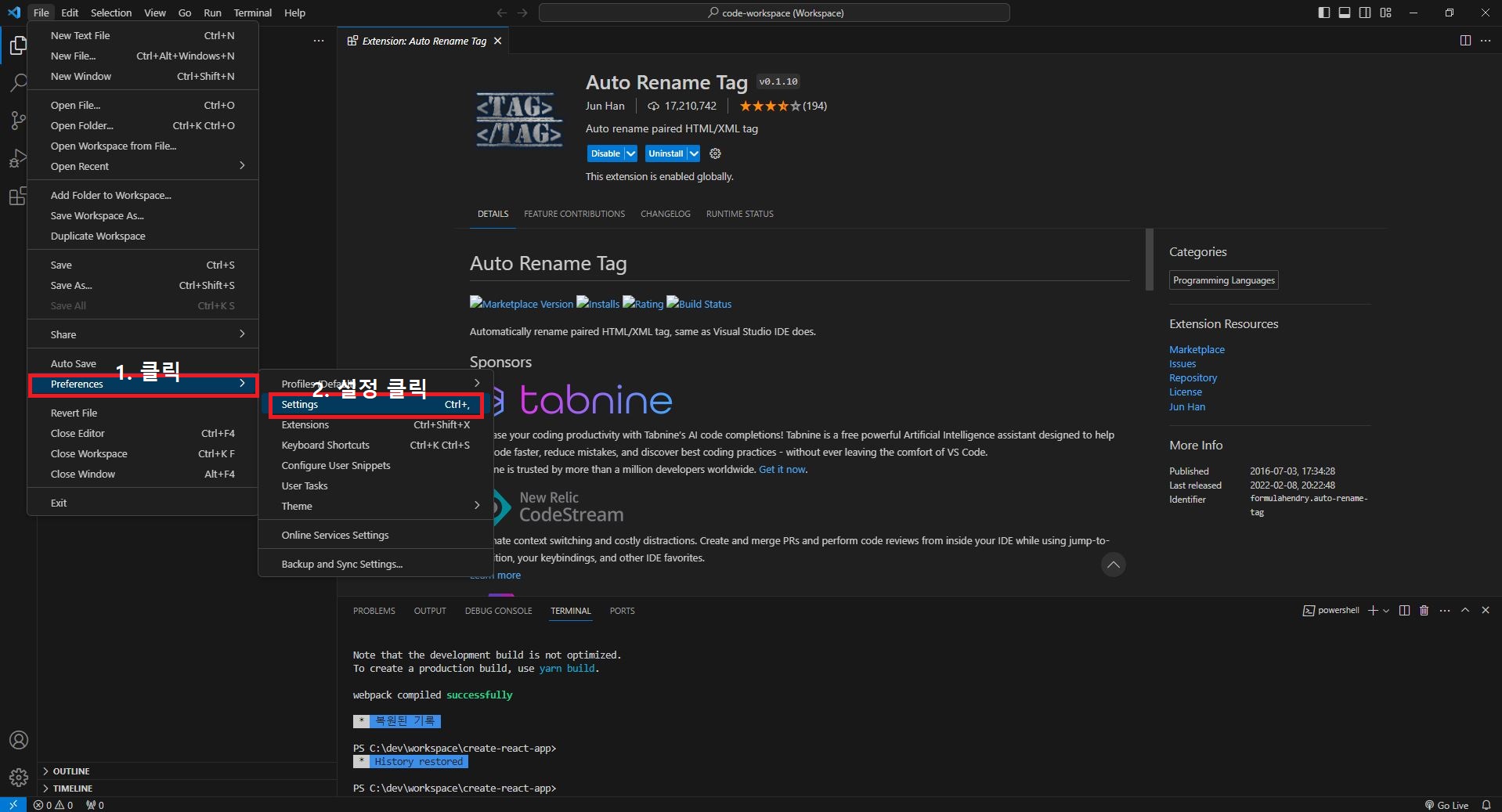
2. File > Preferences > Setting 선택한다.

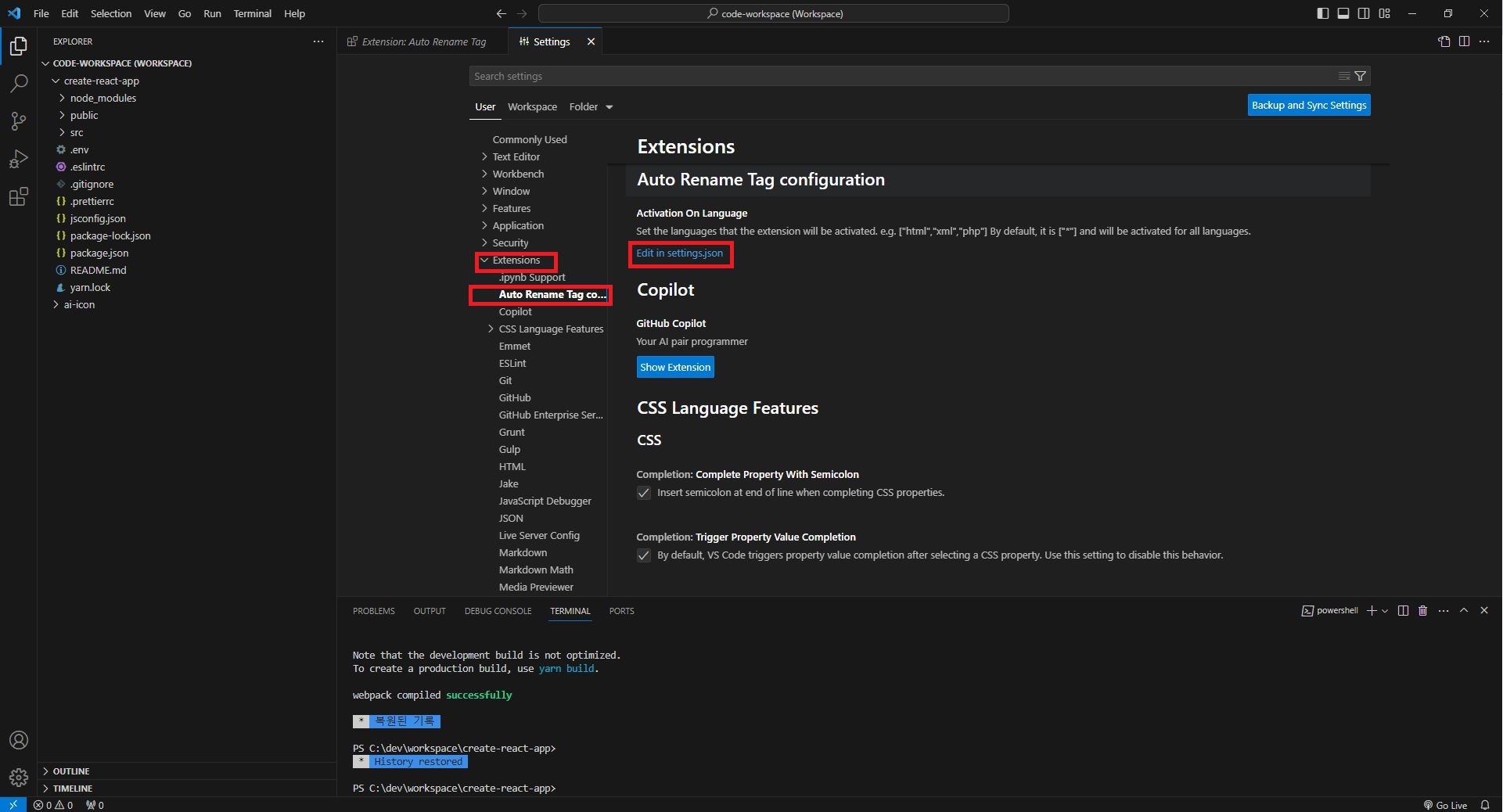
3. Extensions > Auto Rename Tag > Edit in setting json 선택한다.

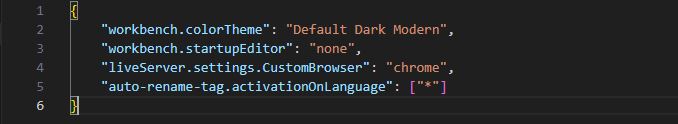
"auto-rename-tag.activeationOnLanguage" : ["*"] 모든 언어에 적용이 기본으로 되어있다.
기본
"auto-rename-tag.activeationOnLanguage" : ["*"]
필요한 언어만 별도로 입력할 수 있다.
"auto-rename-tag.activeationOnLanguage" : ["html", "xml", "javascript"]

위와 같은 동일 태그가 같이 변경되는 걸 확인할 수 있다.
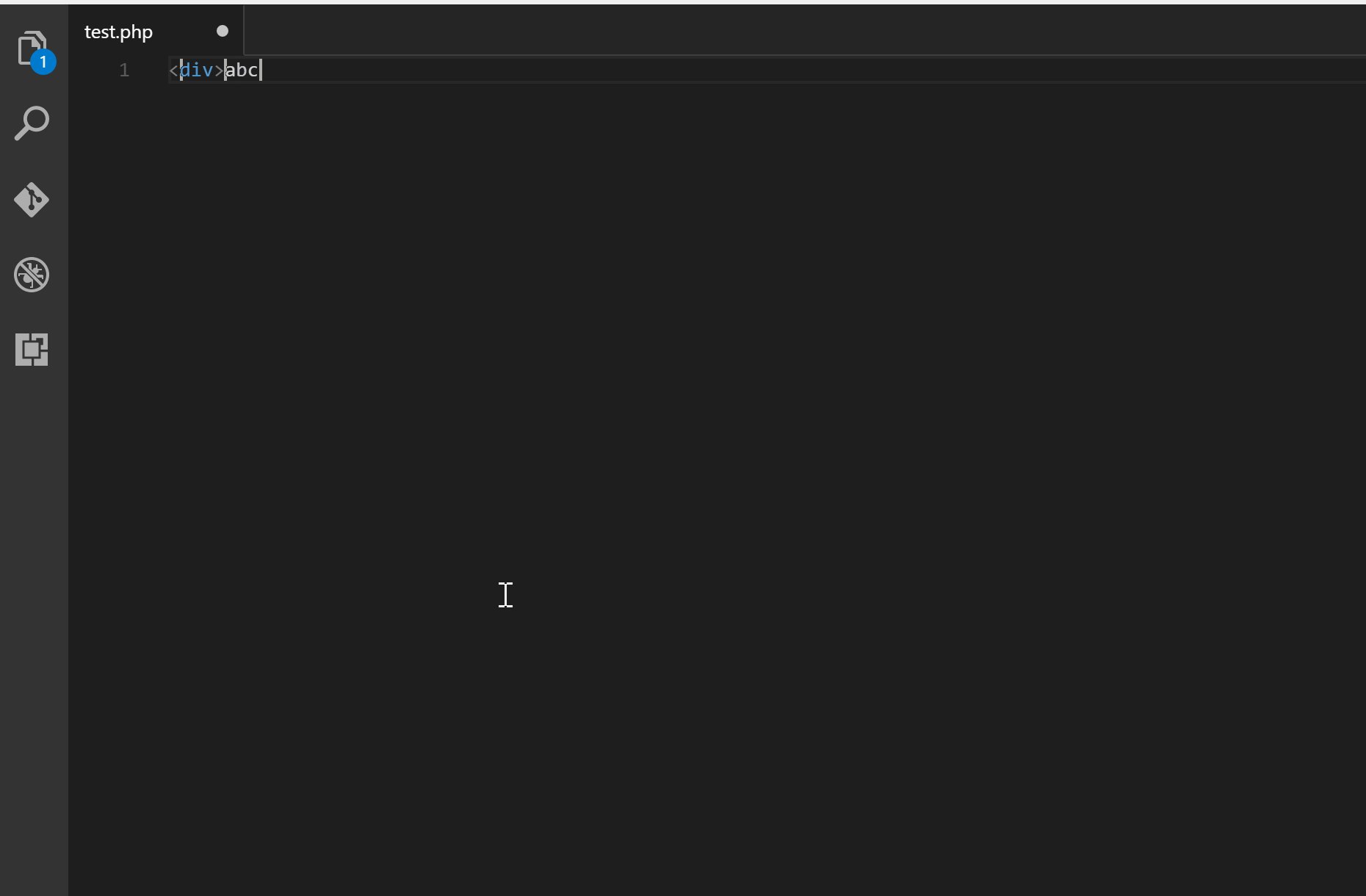
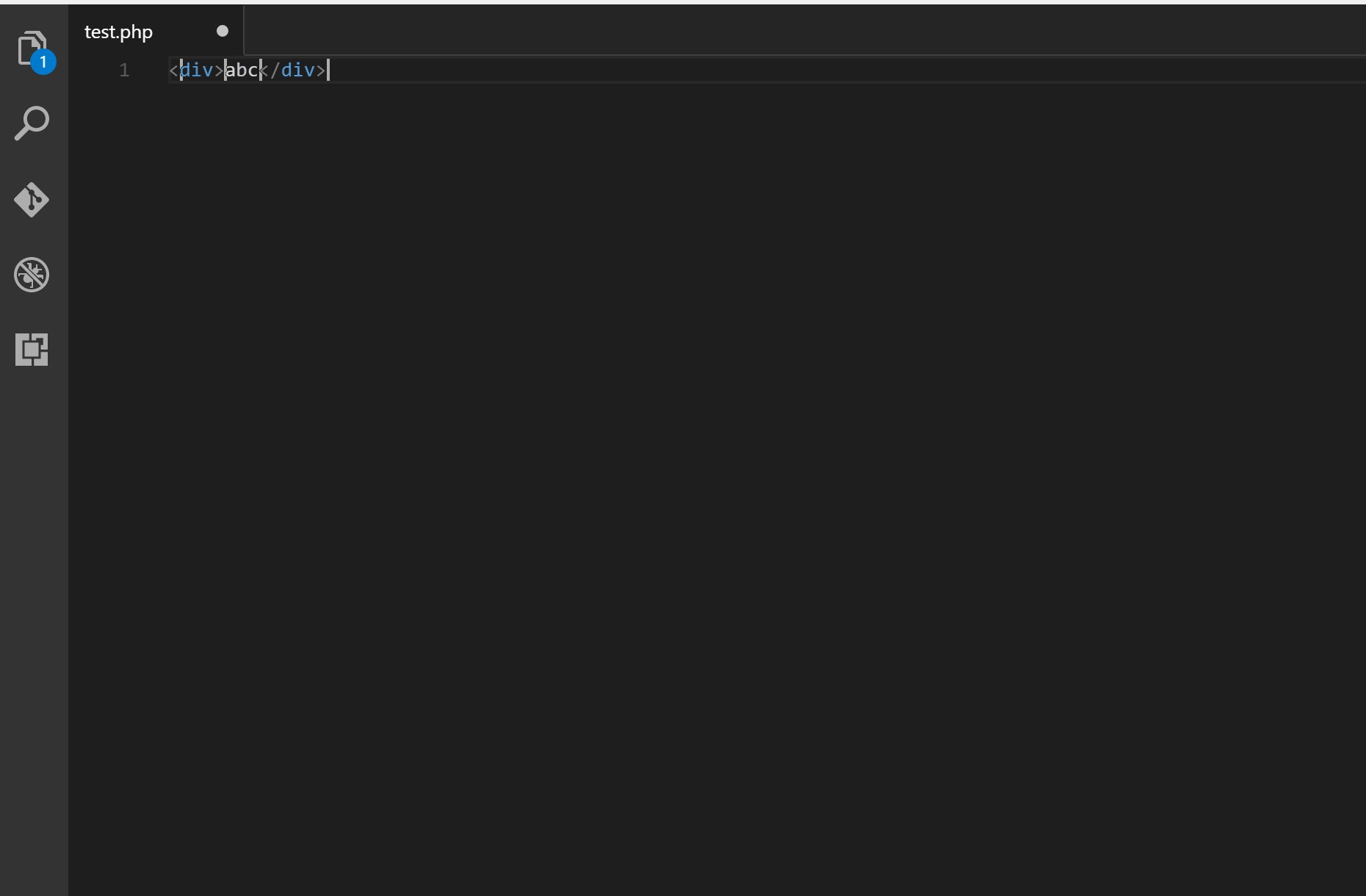
Auto Close Tag
html을 작성하다 보면 태그시작을 작성하면 자동으로 닫기태그가 자동으로 생성된다. 하위 태그를 먼저 작성을 하려면 해당 위치를 지정하고 다시 작성을 하거나 지우고 하위 태그를 작성해야 하는 경우에 사용하면 편리하다.

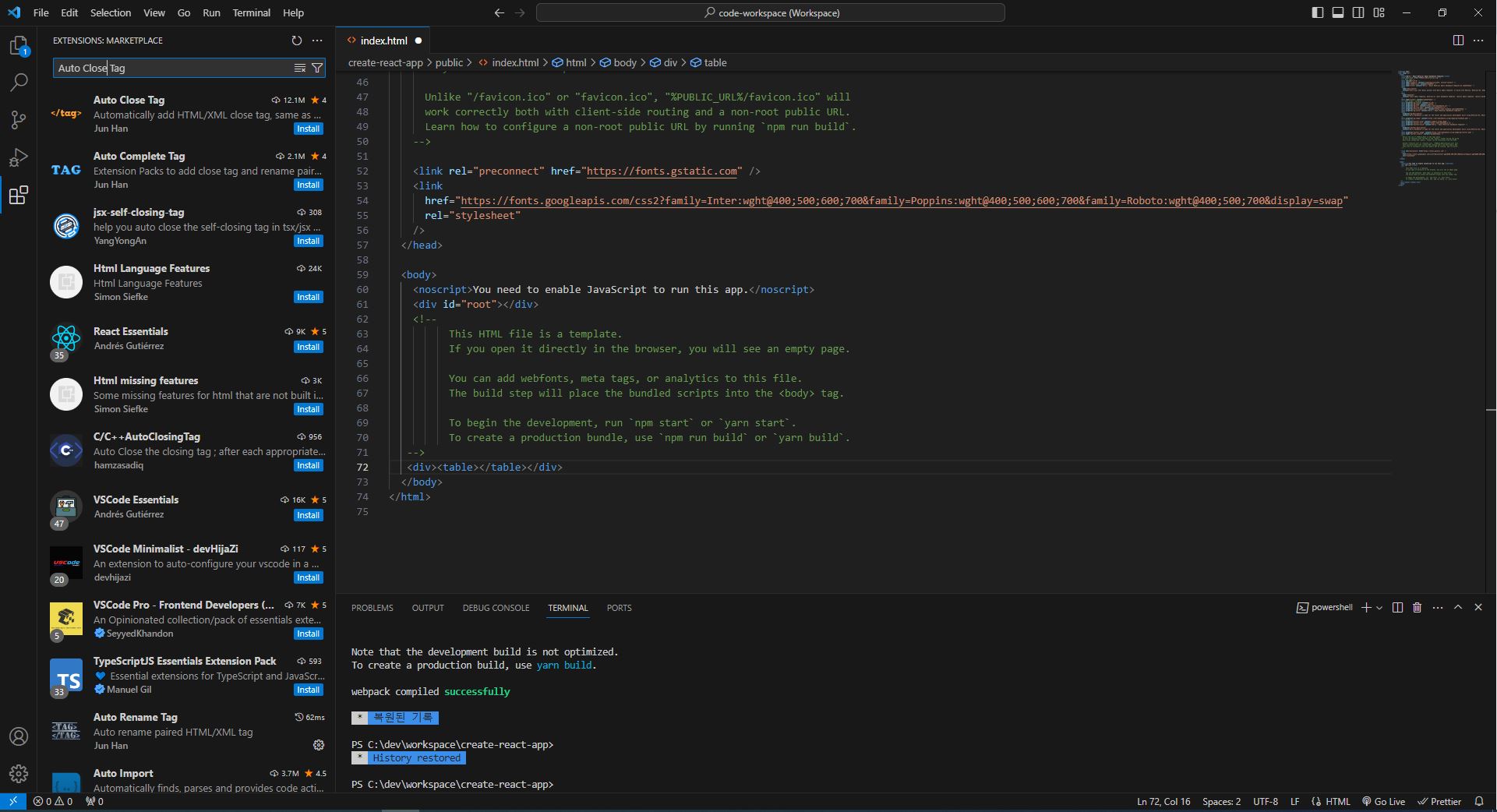
1. Extensions > Auto Close Tag 입력하여 설치를 한다.

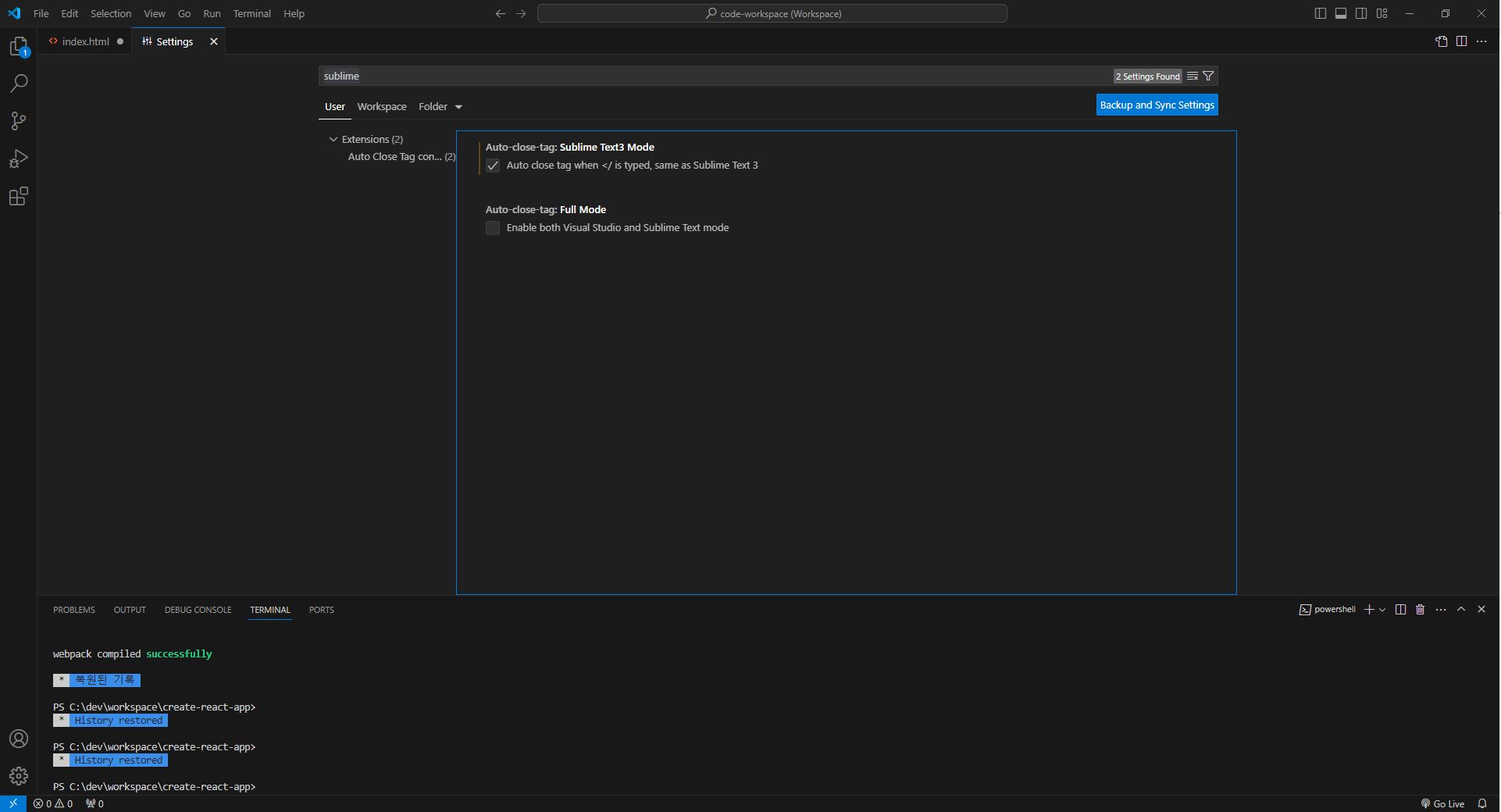
2. File > Preferences > Setting 선택 후 sublime 입력 후 sublime Text3 Mode를 체크한다.
✅ 만약 sublime 입력해도 Auto Close Tag가 나오지 않을 시 vscode를 다시 시작한다.

위 결과처럼 </ 입력을 해야 닫기 태그가 생성된다.
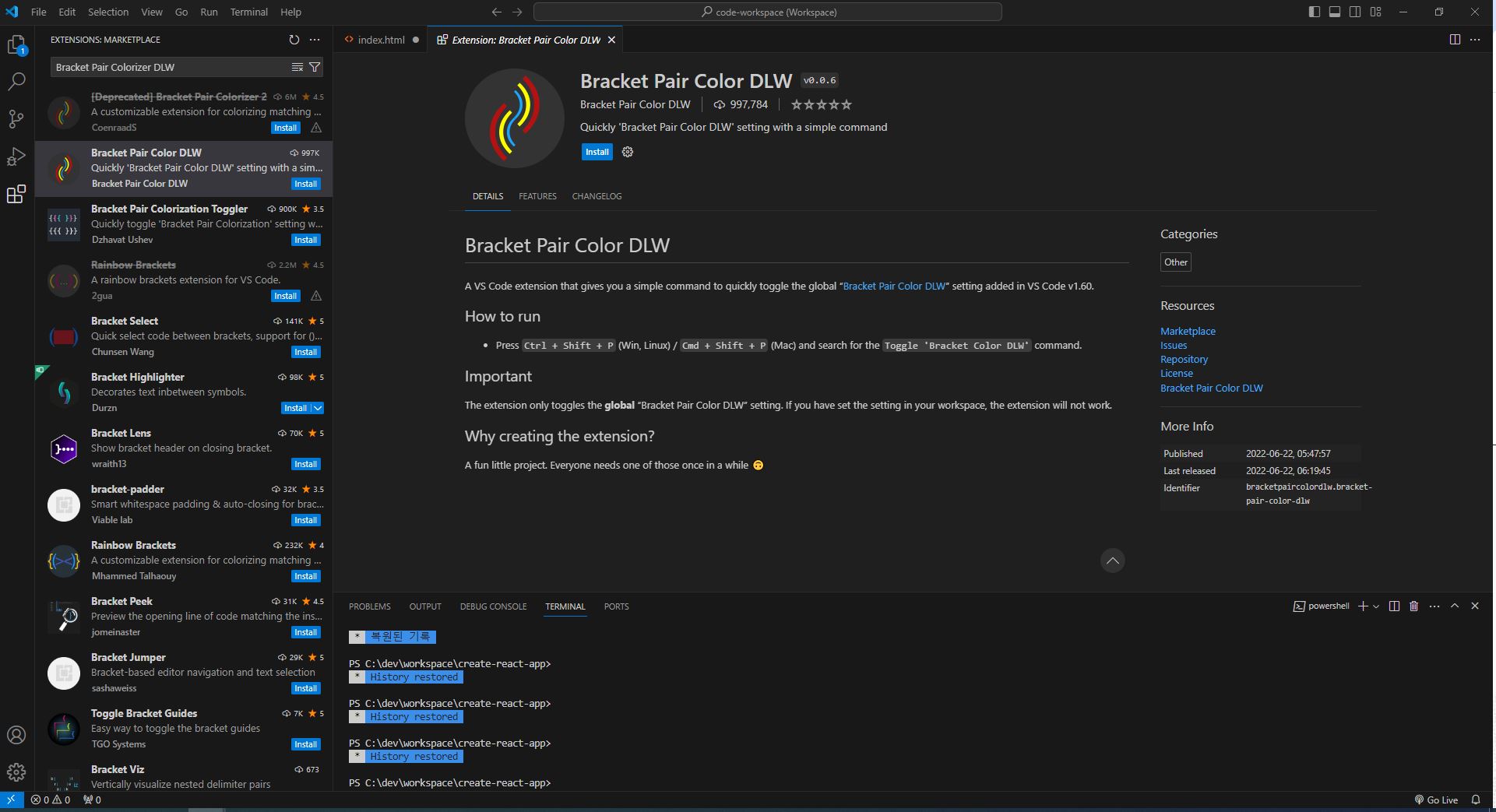
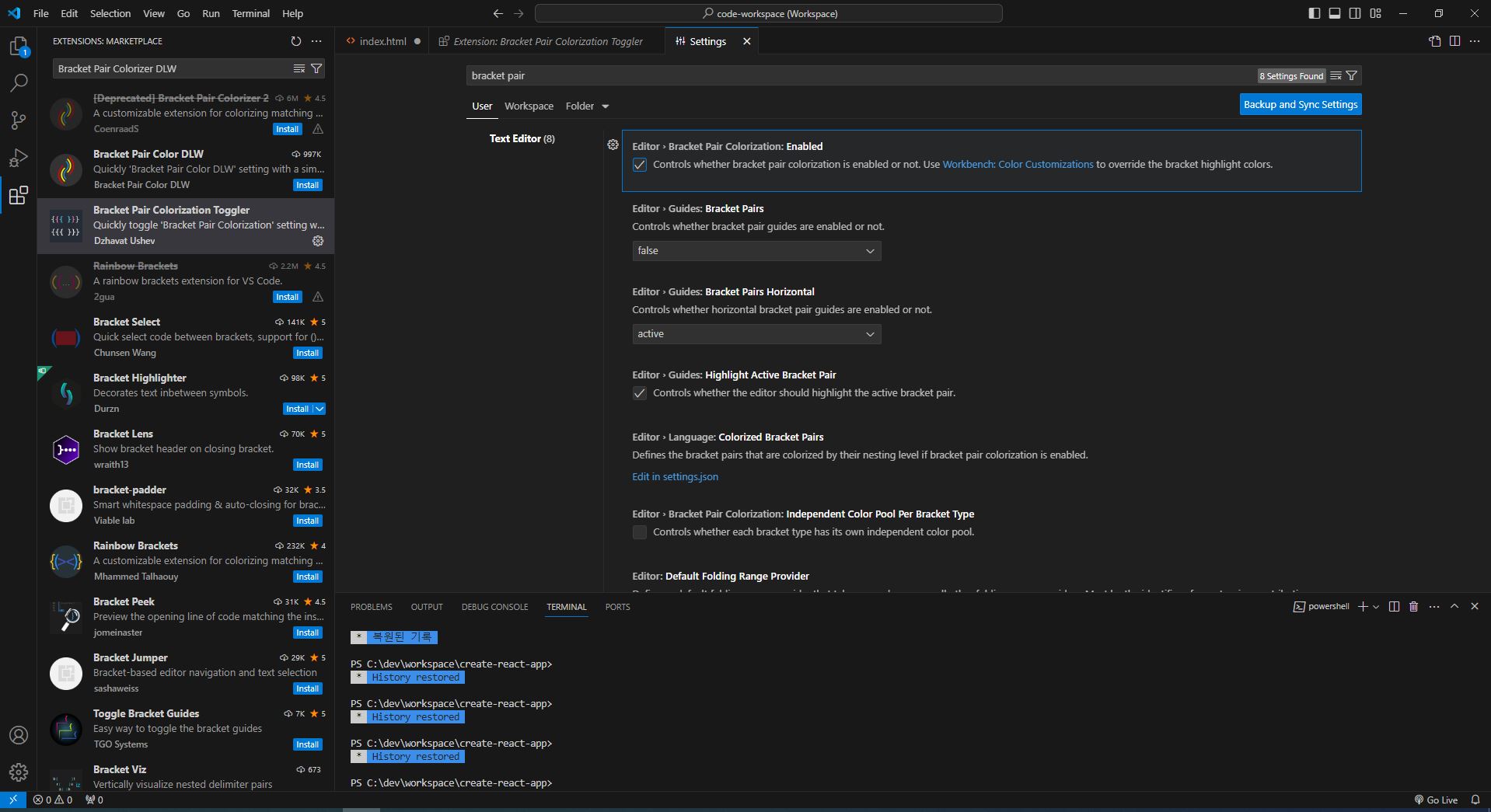
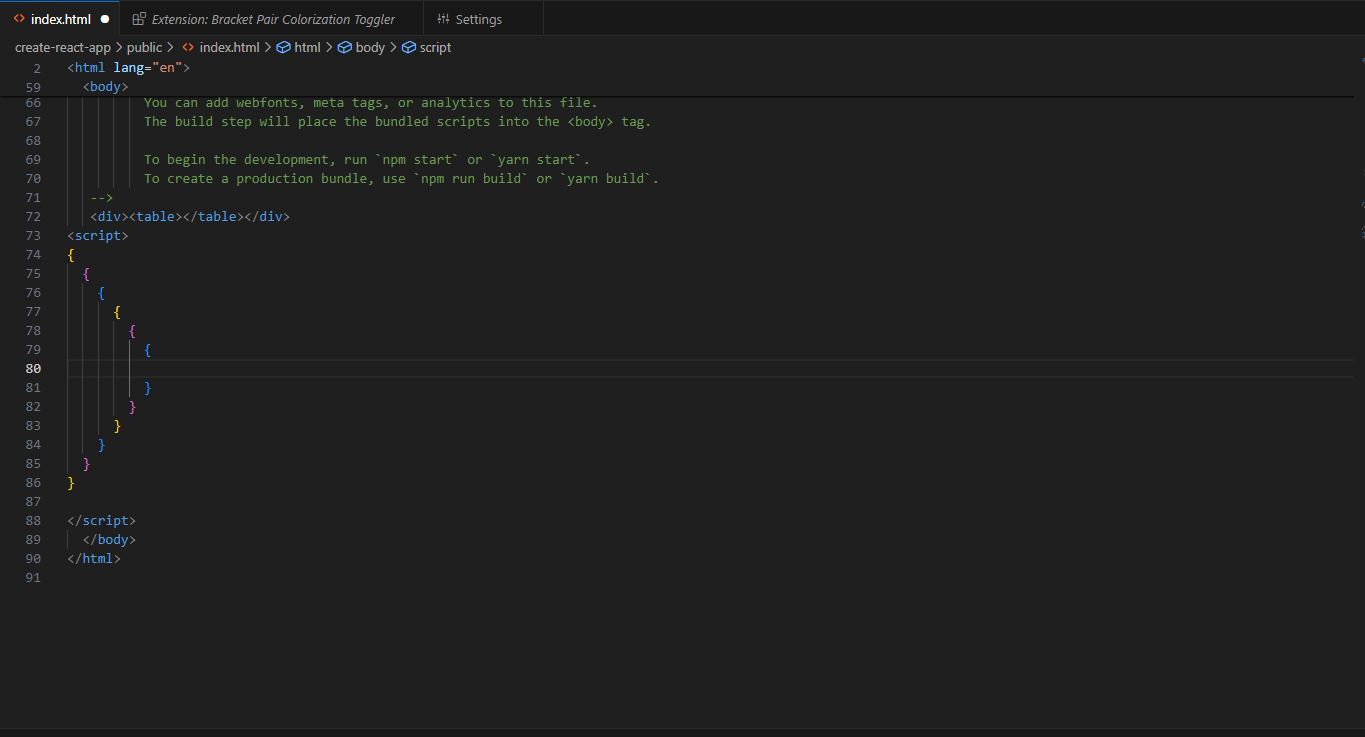
Bracket Pair Colorization Toggler
코딩을 하다 보면 괄호가 중첩적으로 여러 개 사용하게 될 때가 있다. 그런데 수정을 하려면 어떤 괄호가 쌍인지 눈으로 확인하기 쉽지 않다. 이 확장 플러그인을 사용하면 페어가 되는 괄호를 같은 색상으로 표시해 준다.

1. Extensions > Bracket Pair Colorization Toggler 입력하여 설치를 한다.

2. File > Preferences > Setting 선택 후 Bracket Pair 입력 후 Editor-Bracket Pair Colorization Enabled를 체크한다.

위와 같이 괄호의 페어가 같은 색상으로 표시가 된다.
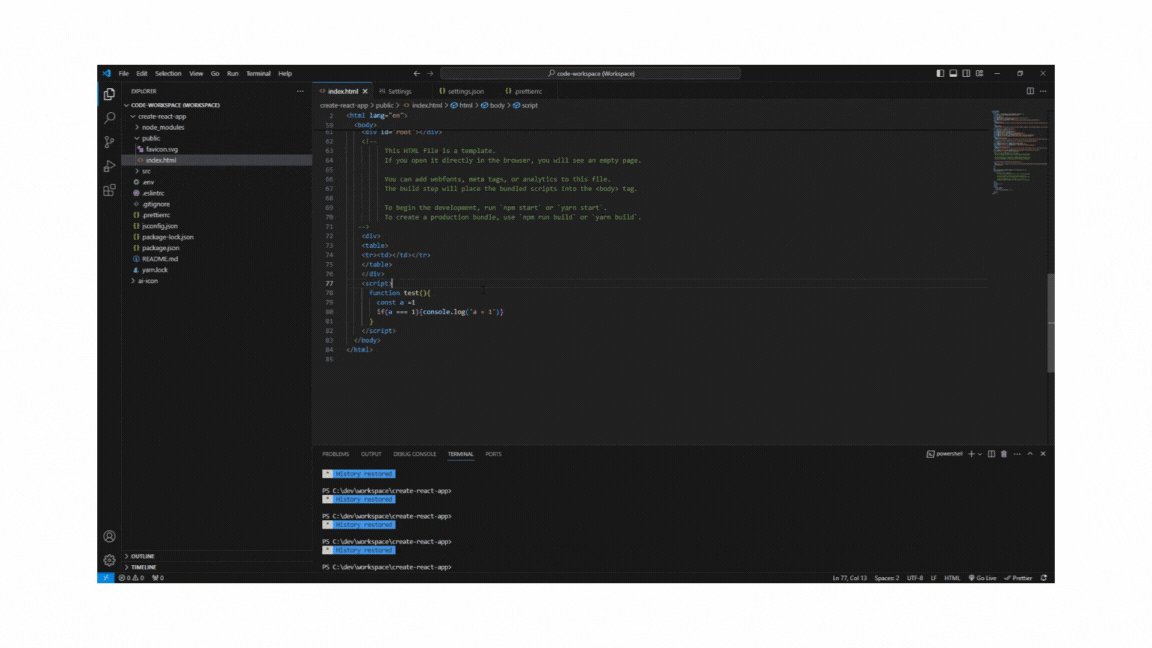
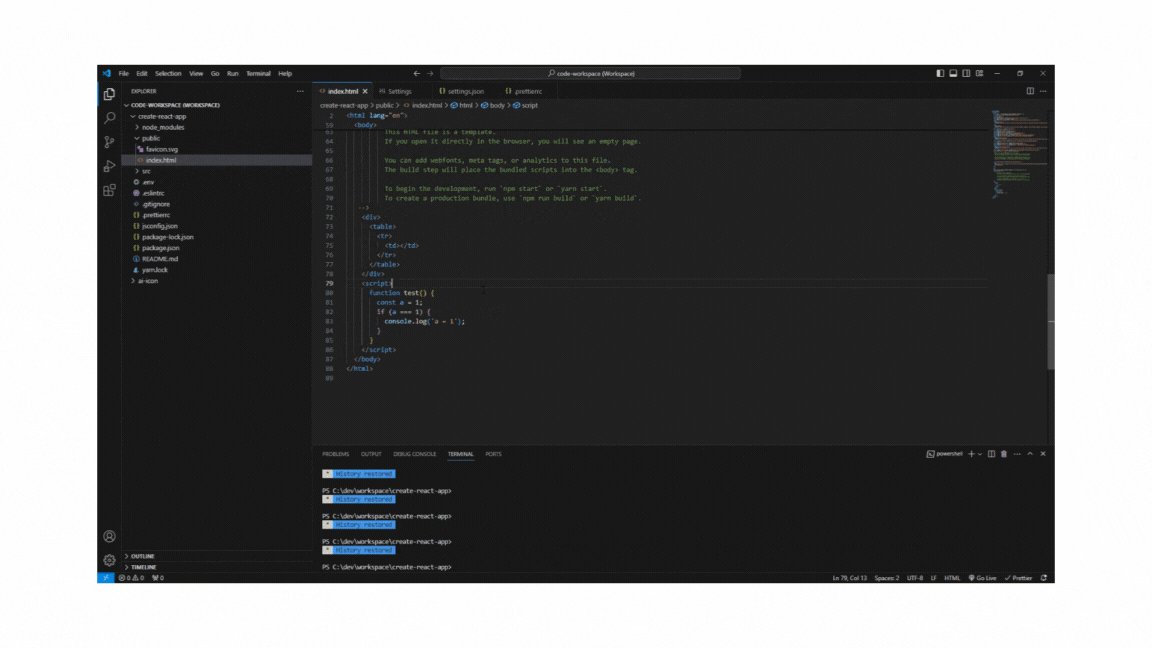
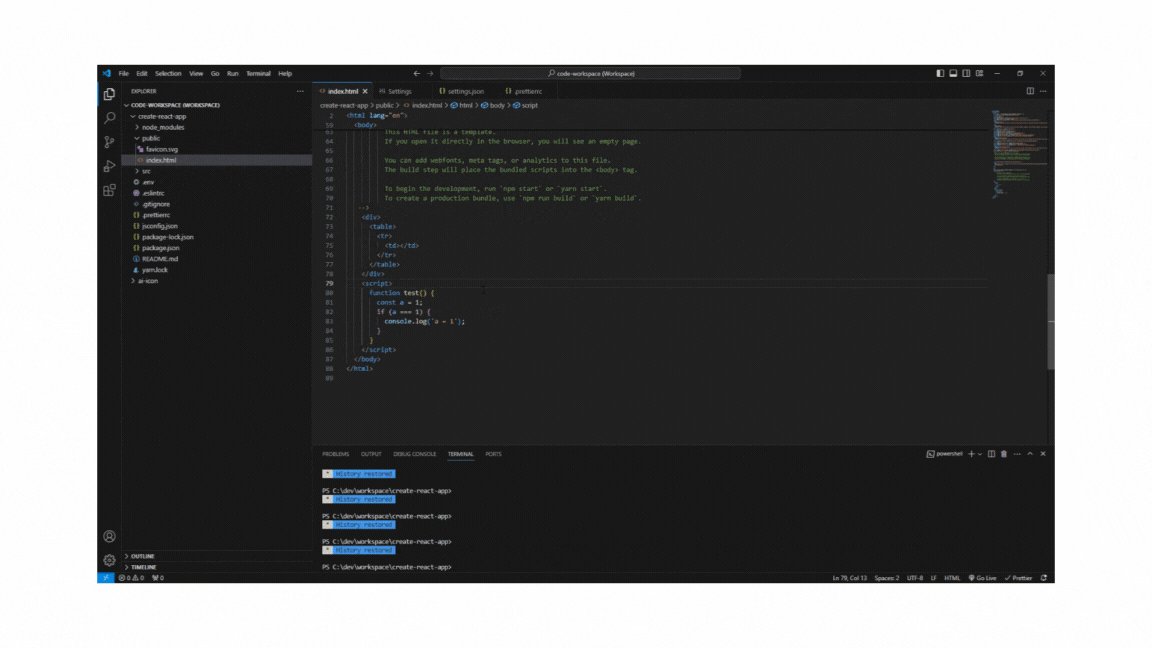
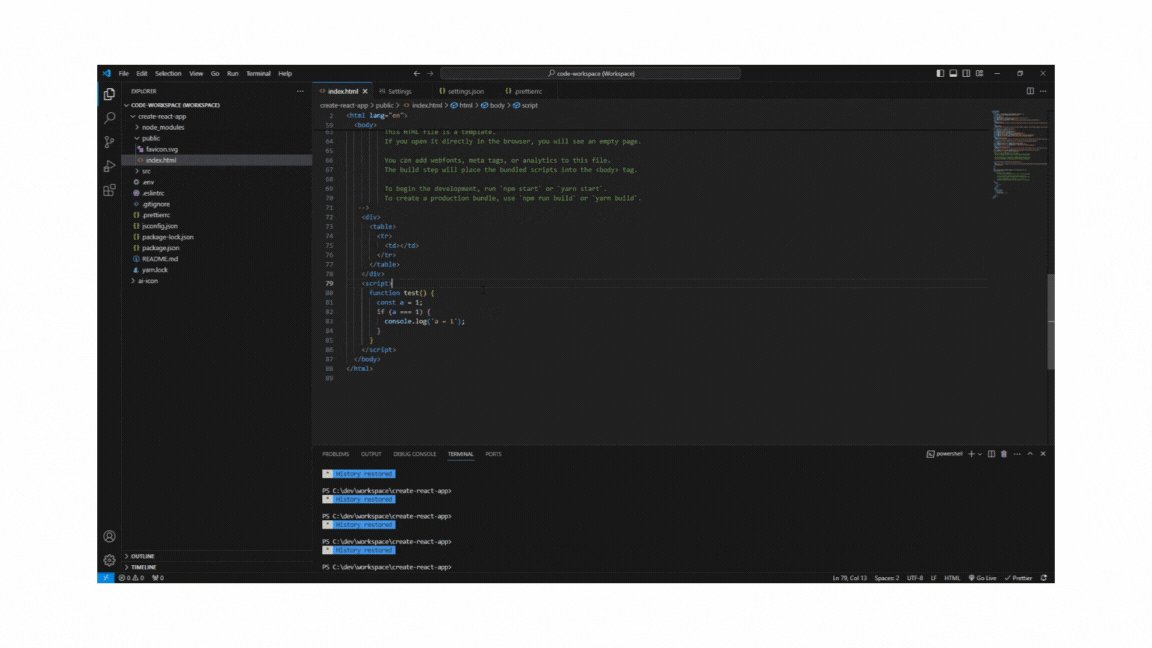
Prettier
코드를 작성하다 보면 일일이 정리하기에는 손이 많이 간다. prettier는 그럴 때 사용하는 code Formatter이다. 양식에 맞춰서 자동으로 코드를 정렬해 주어 코드의 가독성이 좋아지게 된다.

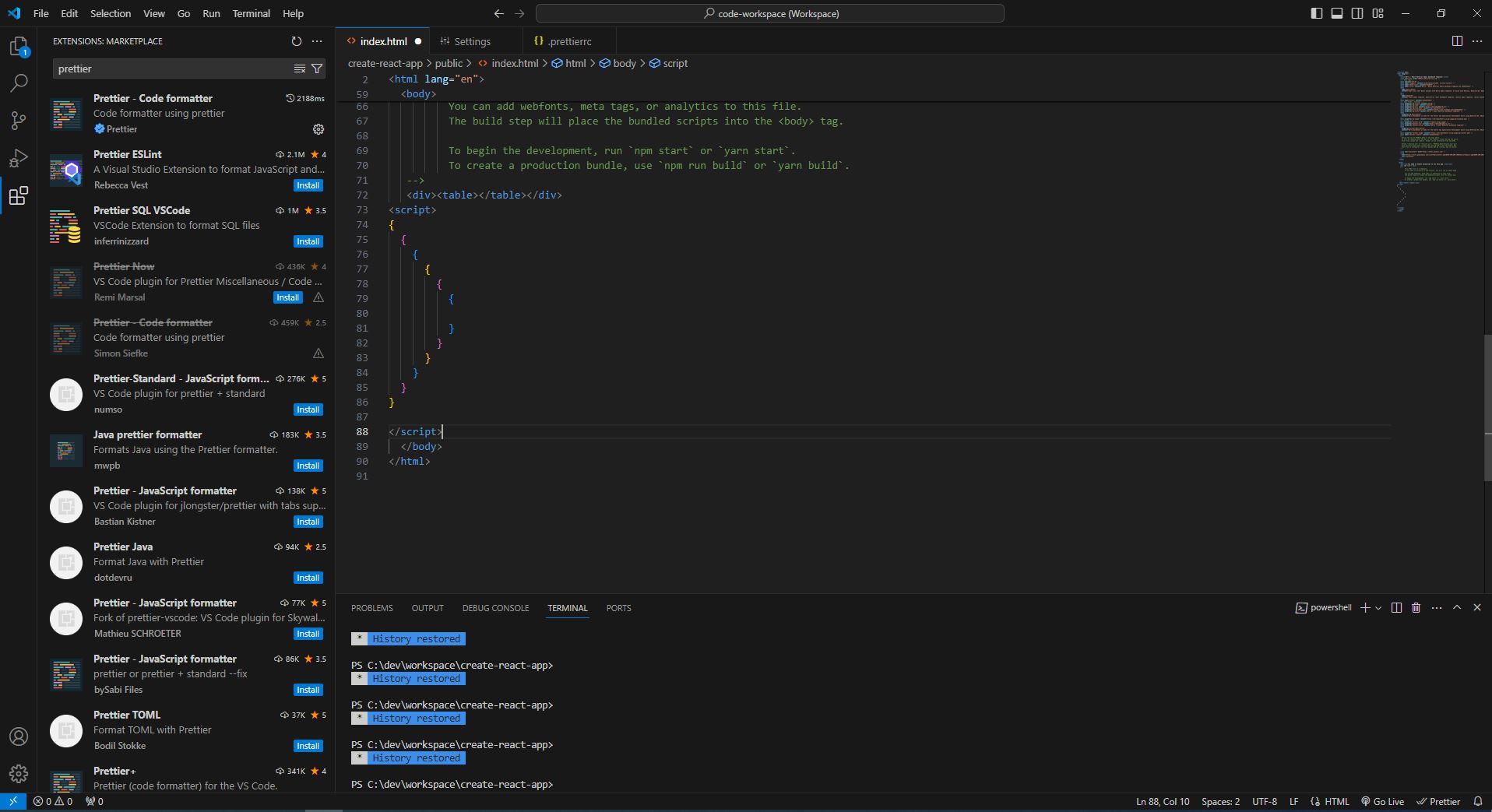
1. Extensions > prettier 입력하여 설치를 한다.

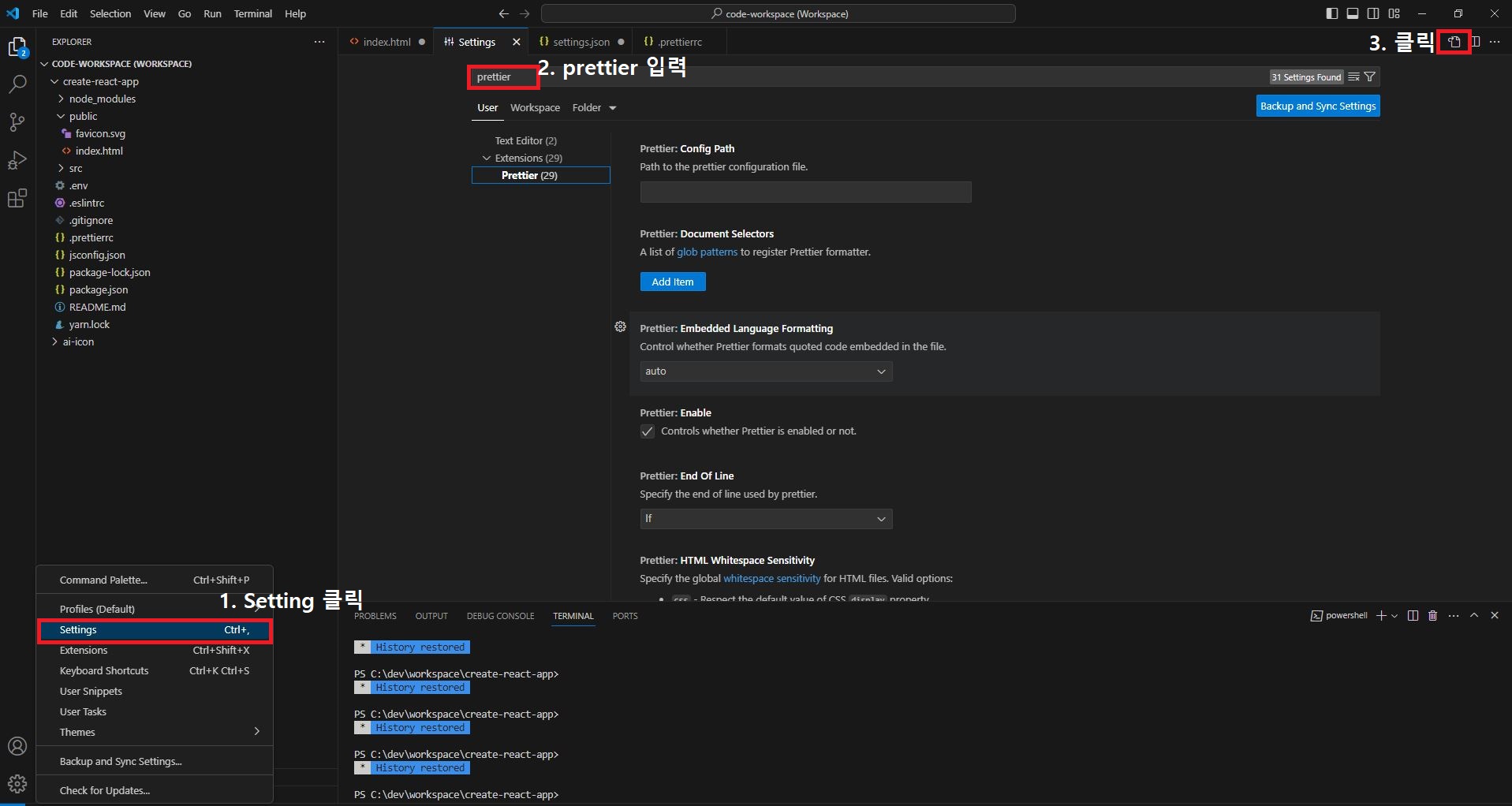
2. Setting > 검색창에 prettier 입력 후 Setting.json 파일을 클릭한다.

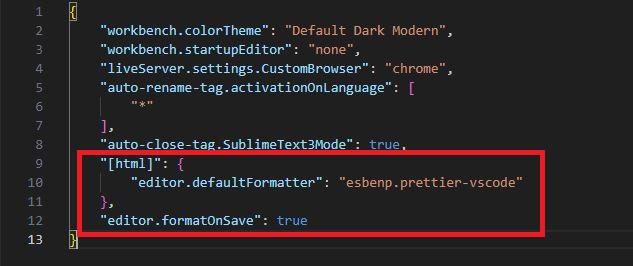
3. 적용 대상파일 정보 및 저장 시 적용 옵션을 추가한다.
html 파일 저장 시 Formatter가 적용되도록 아래 부분을 추가한다.
"[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"editor.formatOnSave": true
적용가능한 파일 : html, javascript, typescript, jsx, json, css, scss, javascriptreact, typescriptreact 등이 있다.

html 파일 저장 시 자동으로 정렬되는 것을 확인할 수 있다.
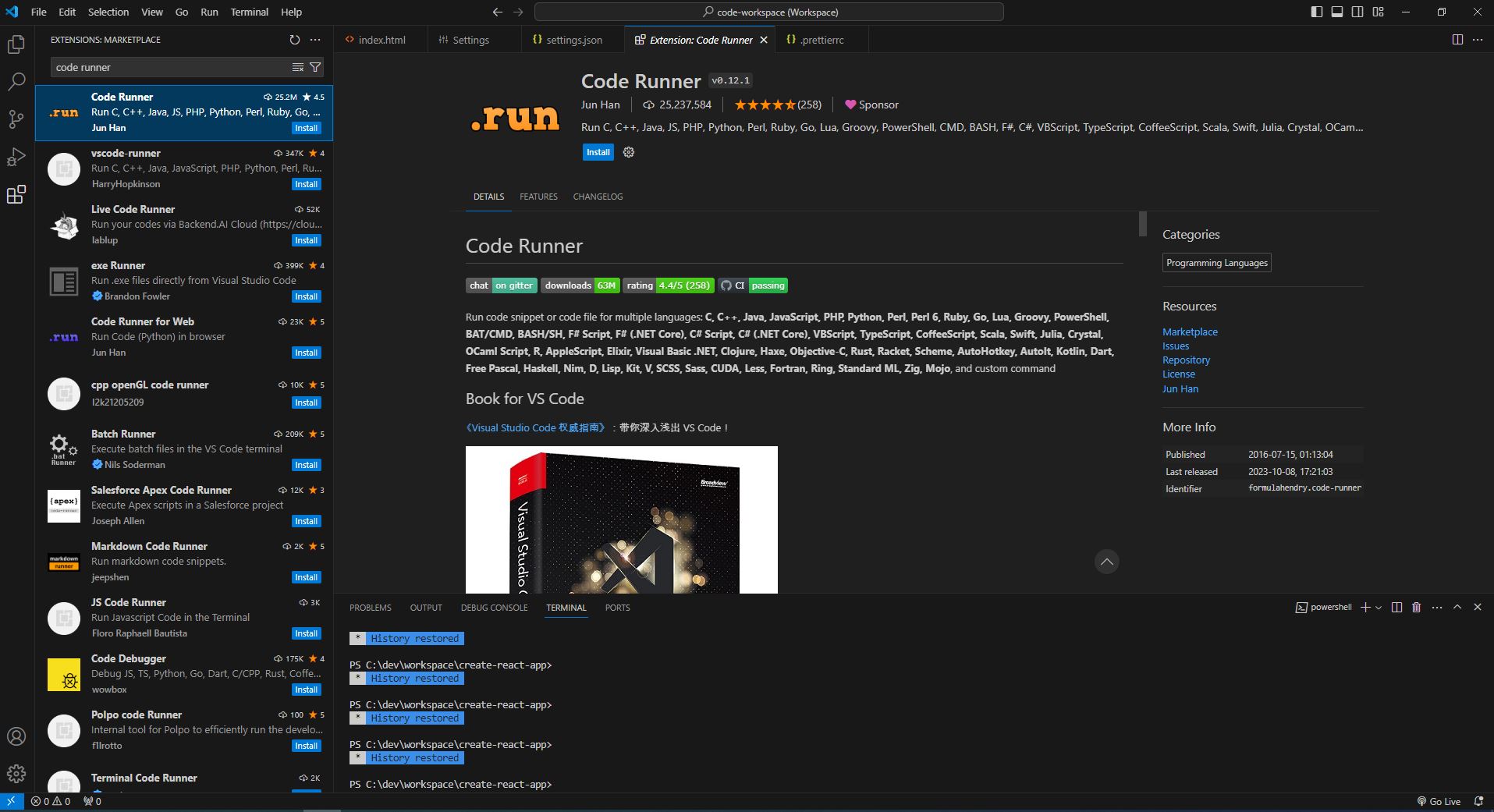
Code Runner
IDE와 같이 자바, 파이썬, C, 자바스크립트 등 다양한 언어의 실행하도록 지원한다. 선택된 부분을 실행하거나 파일 전체를 실행하여 출력 창으로 결과를 확인할 수 있다.

1. Extensions > code Runner 입력하여 설치를 한다.

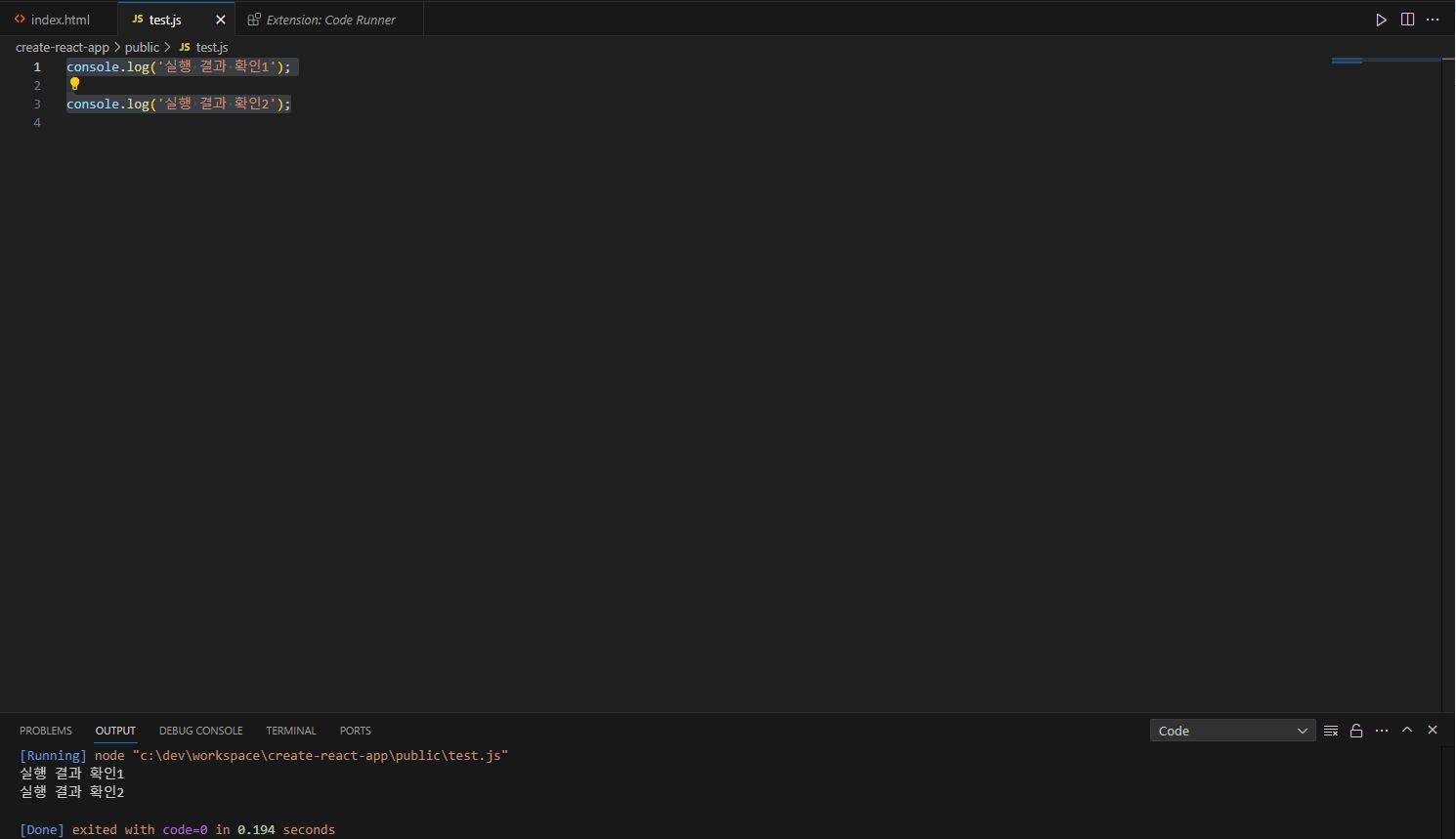
2. 수행할 부분을 선택 후 우측의 실행버튼을 클릭하면 아래 출력창에 결과를 확인할 수 있다. 단 파일 저장 후 실행해야 한다.
'IT' 카테고리의 다른 글
| 단톡방 조용히 나가기 (0) | 2024.03.20 |
|---|---|
| 알뜰폰 통신사 무제한 요금제 가격비교하기 (0) | 2024.03.19 |
| java jdk 다운로드 설치 및 환경변수 설정 따라하기 (0) | 2024.03.10 |
| 챗gpt를 이용한 pdf 업로드 요약 및 유튜브 요약 활용 방법 (0) | 2024.03.09 |
| 구글 AI Gemini 제미니 활용 꿀팁 및 울트라 무료 사용 무료 이미지 생성 (0) | 2024.03.08 |



